-
AutorBeiträge
-
-
30. Oktober 2020 um 15:10 Uhr - Views: 1066 #9466
Hallo,
ich hab ein Problem ich entwickle ein StateChart für das CustomerDashboard.
aktuell hänge ich am Cache fest in dieser Stelle:
my $Key = $LayoutObject->{UserLanguage} . '-' . $Self->{Name}; my $CacheKey = 'TicketStats' . '-' . '$Param{UserID}' . '-' . $Key; my $Cache = $Kernel::OM->Get('Kernel::System::Cache')->Get( Type => 'Customer', Key => $CacheKey, ); if ( ref $Cache ) { # send data to JS $LayoutObject->AddJSData( Key => 'CustomerTicketStats', Value => $Cache, ); return $LayoutObject->Output( TemplateFile => 'CustomerTicketStats', Data => $Cache, AJAX => $Param{AJAX}, ); }Fehler kommt bei §key : Use of uninitialized value in concatenation (.) or string
-
30. Oktober 2020 um 19:53 Uhr #9468
sorry this is in English … do you want ‚$Param{UserID}‘ to be enclosed in single quotes?
-
31. Oktober 2020 um 9:06 Uhr #9469
Hallo Dennis,
erstmal stimme ich crythias zu, dass du $Param{UserID} vermutlich ohne die einfachen Anführungszeichen nutzen willst. Der Grund für dein warning ist aber, dass entweder $LayoutObject->{UserLanguage}, oder $Self->{Name} undef ist. Schreib doch mal ein:
print STDERR "UsLa: $LayoutObject->{UserLanguage}\n"; print STDERR "Name: $Self->{Name}\n";vor die „my $Key =“-Zeile, dann siehst du was drinnen steht, bzw. bekommst nochmal explizit ein warning für die entsprechende Zeile. (Unter der Voraussetzung, dass du auf einem nicht produktiven System bist, könntest du das Fred-Modul aus den OTOBO Addons installieren. Da könntest du die Fehlermeldung dann unter /opt/otobo/var/fred/STDERR.log lesen. Wobei du offensichtlich ja auch im Moment weißt, wo du sie angucken kannst, bringt also vmtl nicht viel, mehr nur als Hinweis gedacht.)
Viel Erfolg und hoffentlich Spaß, Sven :)
-
2. November 2020 um 9:16 Uhr #9471
Hallo
@crythias: sicher hast du recht das die Anführungszeichen da nicht hin gehören.Das war ein Test um den Fehler zu finden hab die vergessen zu endfernen.
@Sven Oesterling: danke für die Hilfe hab jetzt heraus gefunden das es an $Self->{Name} liegt.
meine Vermutung ist das $Self in CustomerDashboard nicht geht.
Hab erst mal weg gelassen aber ein anders Problem hab jetzt endlich soweit alles um geschrieben aber die Chart wird nicht angezeigt kann es sein das Charts nicht im CustomerDashboard -> Layout übernommen wird?
-
2. November 2020 um 9:17 Uhr #9472
package Kernel::Output::HTML::CustomerDashboard::TileStatsGeneric; use strict; use warnings; use Kernel::System::DateTime qw(:all); our $ObjectManagerDisabled = 1; sub new { my ( $Type, %Param ) = @_; # allocate new hash for object my $Self = {%Param}; bless( $Self, $Type ); return $Self; } sub Run { my ( $Self, %Param ) = @_; # check needed CustomerUserID if ( !$Param{UserID} ) { $Kernel::OM->Get('Kernel::System::Log')->Log( Priority => 'error', Message => 'Need UserID!', ); return ''; } # get layout object my $LayoutObject = $Kernel::OM->Get('Kernel::Output::HTML::Layout'); my $Key = $LayoutObject->{UserLanguage}; my $CacheKey = 'TicketStats' . '-' . $Param{UserID} . '-' . $Key; my $Cache = $Kernel::OM->Get('Kernel::System::Cache')->Get( Type => 'Customer', Key => $CacheKey, ); if ( ref $Cache ) { # send data to JS $LayoutObject->AddJSData( Key => 'CustomerTicketStats', Value => $Cache, ); return $LayoutObject->Output( TemplateFile => 'CustomerTicketStats', Data => $Cache, AJAX => $Param{AJAX}, ); } my %Axis = ( 'State' => { 0 => 'Open', 1 => 'Closed', }, ); my $OpenText = $LayoutObject->{LanguageObject}->Translate('Open'); my $ClosedText = $LayoutObject->{LanguageObject}->Translate('Closed'); my $StateText = $LayoutObject->{LanguageObject}->Translate('State'); my @TicketsOpen = (); my @TicketsClosed = (); my @TicketWeekdays = (); my $TicketObject = $Kernel::OM->Get('Kernel::System::Ticket'); my $scalar = "Open"; unshift( @TicketWeekdays, $LayoutObject->{LanguageObject}->Translate( $Axis{'State'}->{0} ) ); my $CountOpen = $TicketObject->TicketSearch( StateType => 'Open', OrderBy => 'Down', SortBy => 'Age', CustomerUserID => $Param{UserID}, Result => 'COUNT', # search with user permissions Permission => 'ro', ) || 0; push @TicketsOpen, $CountOpen; $scalar .= $CountOpen.";Closed"; unshift( @TicketWeekdays, $LayoutObject->{LanguageObject}->Translate( $Axis{'State'}->{1} ) ); my $CountClosed = $TicketObject->TicketSearch( StateType => 'Closed', OrderBy => 'Down', SortBy => 'Age', CustomerUserID => $Param{UserID}, Result => 'COUNT', # search with user permissions Permission => 'ro', ) || 0; push @TicketsClosed, $CountClosed; $scalar .= $CountClosed; unshift( @TicketWeekdays, $StateText ); my @ChartData = ( $LayoutObject->{LanguageObject}->Translate('7 Day Stats'), \@TicketWeekdays, [ $OpenText, reverse @TicketsOpen ], [ $ClosedText, reverse @TicketsClosed ], ); my %Data = ( TileID => $Param{TileID}, Test => $scalar, %{ $Param{Config} }, Key => int rand 99999, ChartData => \@ChartData, ); if ( $Param{Config}{CacheTTLLocal} ) { $Kernel::OM->Get('Kernel::System::Cache')->Set( Type => 'Customer', Key => $CacheKey, Value => \%Data, TTL => $Param{Config}{CacheTTLLocal} * 60, ); } # send data to JS $LayoutObject->AddJSData( Key => 'CustomerTicketStats', Value => \%Data ); my $Content = $LayoutObject->Output( TemplateFile => 'CustomerTicketStats', Data => \%Data, AJAX => $Param{AJAX}, ); return $Content; } -
2. November 2020 um 9:38 Uhr #9474
Hi Dennis,
ich nehme an, du versuchst quasi eines der Plugins vom Agentdashboard auf das Customerdashboard umzuschreiben. Die beiden Dashboards haben einen völlig unterschiedlichen Aufbau und funktionieren letztlich ganz anders, das geht so leider also nicht.
Wenn du da etwas neues schreiben willst brauchst du folgendes (am Beispiel der Toolbox):
- ein html-Template (Kernel/Output/HTML/Templates/Standard/Dashboard/TileToolBox.tt)
- das zugehörige perl-Modul (Kernel/Output/HTML/CustomerDashboard/TileToolBox.pm)
- optional/vmtl ein css File (vergleiche mit var/httpd/htdocs/skins/Customer/default/css/Core.Dashboard.Tiles.css)
- einen Eintrag in der SysConfig mit den entsprechenden Config-Optionen (such nach TileToolBox in der Framework.xml)
(Für sehr einfache Tiles kann man sich das perl-Modul sparen, und nur das Template angeben, dann wird TileCommon.pm verwendet, das quasi nur die Variablen weitergibt.) Das Einrichten des Dashboards, im Sinne der Anordnung der Tiles etc. geht im Moment leider noch nicht automatisiert, oder so, da kommt dann auch nochmal etwas css auf dich zu. Siehe auch: https://otobo.io/de/forums/topic/tile-bearbeitung-fuer-das-customer-portal/#post-9302
Eine schöne Woche, Sven
-
2. November 2020 um 9:51 Uhr #9475
Ah, vergessen – das Modul wird wie folgt aufgerufen:
$TileHTML .= $BackendObject->Run( TileID => $TileID, Template => $UsedTiles->{$Tile}{Template} || '', Config => $UsedTiles->{$Tile}{Config} || {}, UserID => $Self->{UserID}, );Wobei Config und Template dem entsprechenden Eintrag aus der SysConfig entsprechen. (Kernel/Modules/CustomerDashboardCommon.pm)
Wie bekommst du die Einrückung des Codes hin?^^ Wenn ich mit Strg+V einfüge, ist das alles weg…)
-
2. November 2020 um 10:04 Uhr #9476
Also um Code einzufügen gehe ich in „Text“ und dann „Code“ den Code aus Notepad++ einfügen und dann „/code“.
Also eine html-Template hab ich: /opt/otobo/Kernel/Output/HTML/Templates/Standard/CustomerTicketStats.tt
kann ich nicht Hochladen da kommt dann fehler von der Seite.perl-Modul: /opt/otobo/Kernel/Output/HTML/CustomerDashboard/TileStatsGeneric.pm
code ist der oben ist.also noch CSS und sysConfig.
-
2. November 2020 um 10:18 Uhr #9477
Hallo @svo
hab da doch noch fragen sorry.
also zum ersten https://otobo.io/de/forums/topic/tile-bearbeitung-fuer-das-customer-portal/#post-9302 das war ein Kollege von mir das heben wir hin bekommen.

ich lade auch mein Modul. Klappt auch.
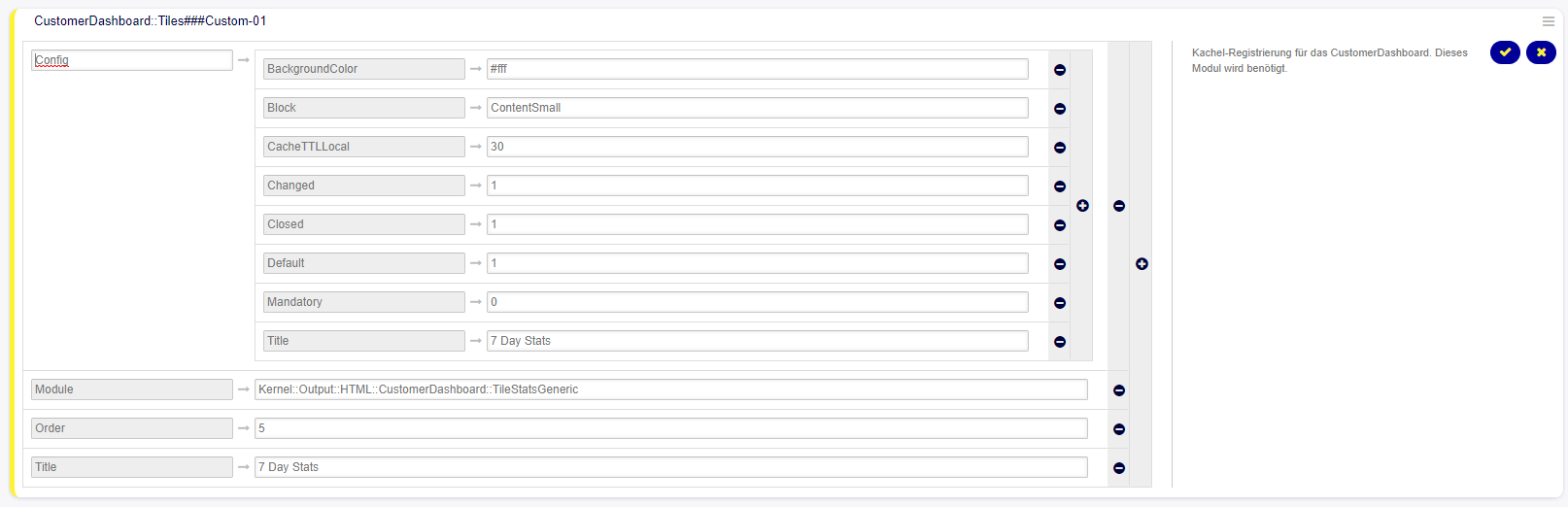
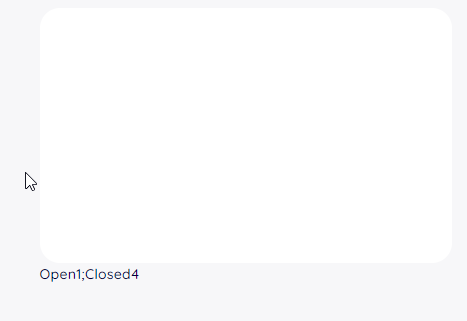
Es wird mir auch angezeigt:

Nur bekomme ich kein Chart Daten.
Also zu meinen Fragen CSS glaube brauch ich nichts anpassen weil hab keine für die Chart gefunden.
Wie ist das mit der SysConfig gemeint?
-
2. November 2020 um 10:27 Uhr #9478
Hm…stop! ;)
Es scheint mir, dass du mehr, oder weniger einfach eine Datei von den Agentsachen übernommen hast, das ‚$LayoutObject->AddJSData(‚ macht zum Beispiel keinen Sinn, wenn du nicht irgendwo eine JavaScript-Funktion geschrieben hast, die das verarbeitet, was du da hochlädst. Der Ansatz wird dir nichts bringen.
Guck dir die Sachen von der Toolbox an, die Dateien sind nicht so groß – versuch halbwegs zu verstehen, wie da das html generiert wird, und geh lieber von da aus. (Mit rechter Maustaste auf dein Tile und „Element untersuchen“, oder so, im Browser, kannst du auch sehen, was rauskommt.)
Wenn du einen Chart willst, musst du auch irgendwas einfügen, das dir den Chart generiert und so, das ist nicht automatisch da, z.B… Was ist denn da dein Plan?
Sven
-
2. November 2020 um 10:58 Uhr #9480
Also denn Ansatz hab ich klar aus dem Agent genommen hab es aber soweit umgeschrieben auf Customer.
Nur war mir nicht Klar was „AddJSData“ macht jetzt verstehe ich soweit also ist es ein JavaScript.
Ich hab mir die TileToolBox angeguckt und auch das TileTicketList sonst wäre ich bestimmt nicht soweit gekommen das er mir überhaupt was anzeigt.
Also muss ich jetzt ein JavaScript schreiben um die Informationen zu verarbeiten.
Diese liegen hier: /opt/otobo/var/httpd/htdocs/js/ ?
-
2. November 2020 um 11:22 Uhr #9481
Es via JavaScript zu machen ist zumindest eine Option. Da gibt es sicher auch reichlich plugins – in otobo kommt für’s AgentDashboard z.B. nvd3 zum Einsatz,…
Geht aber sicher auch anders, das bleibt letztlich völlig dir überlassen. Als Minimalbeispiel könntest du es auch völlig händisch machen:
# .tt-file <div style="background-color: #dd0000; width: [% Data.Balken1 | html %]%; height: 24px;"></div> <div style="background-color: #00cc55; width: [% Data.Balken2 | html %]%; height: 24px;"></div> <div style="background-color: #0000ee; width: [% Data.Balken3 | html %]%; height: 24px;"></div># .pm-file my $Content = $LayoutObject->Output( TemplateFile => 'CustomerTicketStats', Data => { Balken1 => 30, Balken2 => 90, Balken3 => 50, }, );Ich hoffe, dass das deine Fragen zumindest so halb beantwortet…
(Ja, die js-Dateien liegen da, müssen, wenn du was neues schreibst, dann noch für die entsprechende Oberfläche geladen werden, da such mal ‚Loader::Module::CustomerDashboard‘ in der SysConfig.)
-
2. November 2020 um 14:54 Uhr #9482
Oh an diese Ideee hab ich nicht gedacht mit HTML elementen zu arbeiten.
Danke hab es jetzt hin bekommen:

War ein bisschen Arbeit aber läuft kann gern den Quelle Code Online stellen
-
19. Mai 2021 um 10:33 Uhr #11501
Ich hätte Interesse an deinem Quellcode, ich bin genau auf der Suche nach sowas für unser CustomerDashboard.
-
-
2. November 2020 um 15:05 Uhr #9483
Cool – ja, gerne, mach das! :)
Du kannst die Sachen entweder einfach hier ins Forum stellen, oder uns per email schicken (hello@otobo.de). Falls du einen github-Account, oder so hast, kannst du prinzipiell auch gerne einen pull-request machen.
Viel Spaß, Sven
-
6. Juli 2022 um 11:46 Uhr #13406
Hat jemand den Quelle Code und kann ihn posten? Wäre super :)
-
11. Februar 2023 um 21:24 Uhr #14701
Bin gerade auf den Beitrag gestoßen und hätte auch Interesse an dem Quellcode!?
-
1. Februar 2024 um 8:30 Uhr #29905
Ich hätte auch gerne den Source Code davon :)
-
-
AutorBeiträge
- Du musst angemeldet sein, um auf dieses Thema antworten zu können.