-
AutorBeiträge
-
-
28. November 2023 um 16:35 Uhr - Views: 497 #16019
Hallo.
Wir gestalten derzeit unseren Kundenbereich und versuchen der Bereich der Services zu optimieren.
Wir haben 6 Haupt- und zahlreiche Unterkategorien.
Den Servicekatalog blenden wir über die Systemkonfiguration CustomerDashboard::Tiles###ServiceCatalog-01 ein.
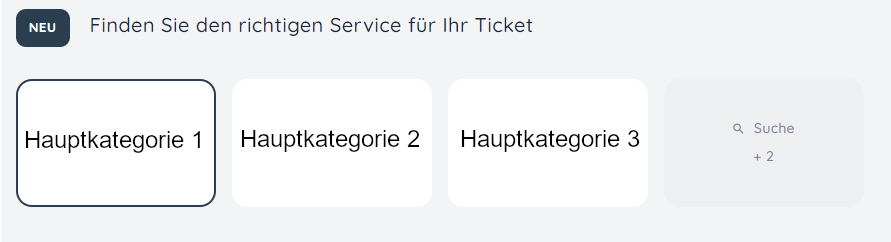
Es werden in der Standardkonfiguration aber nur 3 Hauptkategorien angezeigt und rechts daneben ein Button mit +3/ Suche, um die weiteren Hauptkategorien aufzurufen.

Besteht die Möglichkeit alle Hauptkategorien auf dem Kundendashboard einzublenden, sprich nicht nur ein Zeile sondern mehrere ?
Ich danke euch für eure Hilfe.
Gruß
Sascha
-
29. November 2023 um 7:54 Uhr #16020
Folgendes habe ich finden können:
in der Datei /opt/otobo/Kernel/Output/HTML/CustomerDashboard/TileServiceCatalog.pm
gibt es den Bereich:
if ( $NumberOfServices <= 3 ) {
# Create the parent list.
$LayoutObject->Block(
Name => 'ParentService',
Data => $ServiceList{$ServiceID},
);
}
}if ( $NumberOfServices >= 4 ) {
$LayoutObject->Block(
Name => 'ParentServiceMore',
Data => {
NumberOfServices => $NumberOfServices - 3,
},
);
}Hier hat man die Möglichkeit die Anzahl der angezeigten Services zu beeinflussen. Jedoch werden die Services in einer Zeile angezeigt. Jetzt wäre es ganz nett, wenn man nach 3 Services einen Zeilenwechsel konfigurieren könnte ?
Jemand hierzu eine Idee ?
-
29. November 2023 um 12:39 Uhr #16021
So, nach langem recherchieren habe ich meine Lösung gefunden.
Die Datei /opt/otobo/var/httpd/htdocs/skins/Customer/default/css/Core.Dashboard.TileServiceCatalog.css habe ich wie folgt angepasst:
vorher
.oooParentServiceList {
display: flex;
gap: 16px;
}nachher
.oooParentServiceList {
height: 200px;
width: 200px;
display: grid;
gap: 10px;
grid-template: repeat(4, 1fr) / repeat(3, 1fr);
display: grid-auto-flow: row;
gap: 16px;Was dazu führt, dass ich 3 Services jeweils nebeneinander dargestellt bekomme und dann eine neue Zeile mit den weiteren Services erzeugt wird.
-
-
AutorBeiträge
- Du musst angemeldet sein, um auf dieses Thema antworten zu können.